Project
Home 4.0 Launch Video

Client:
Gojek
Date:
May 30, 2020
Category:
Motion Graphics
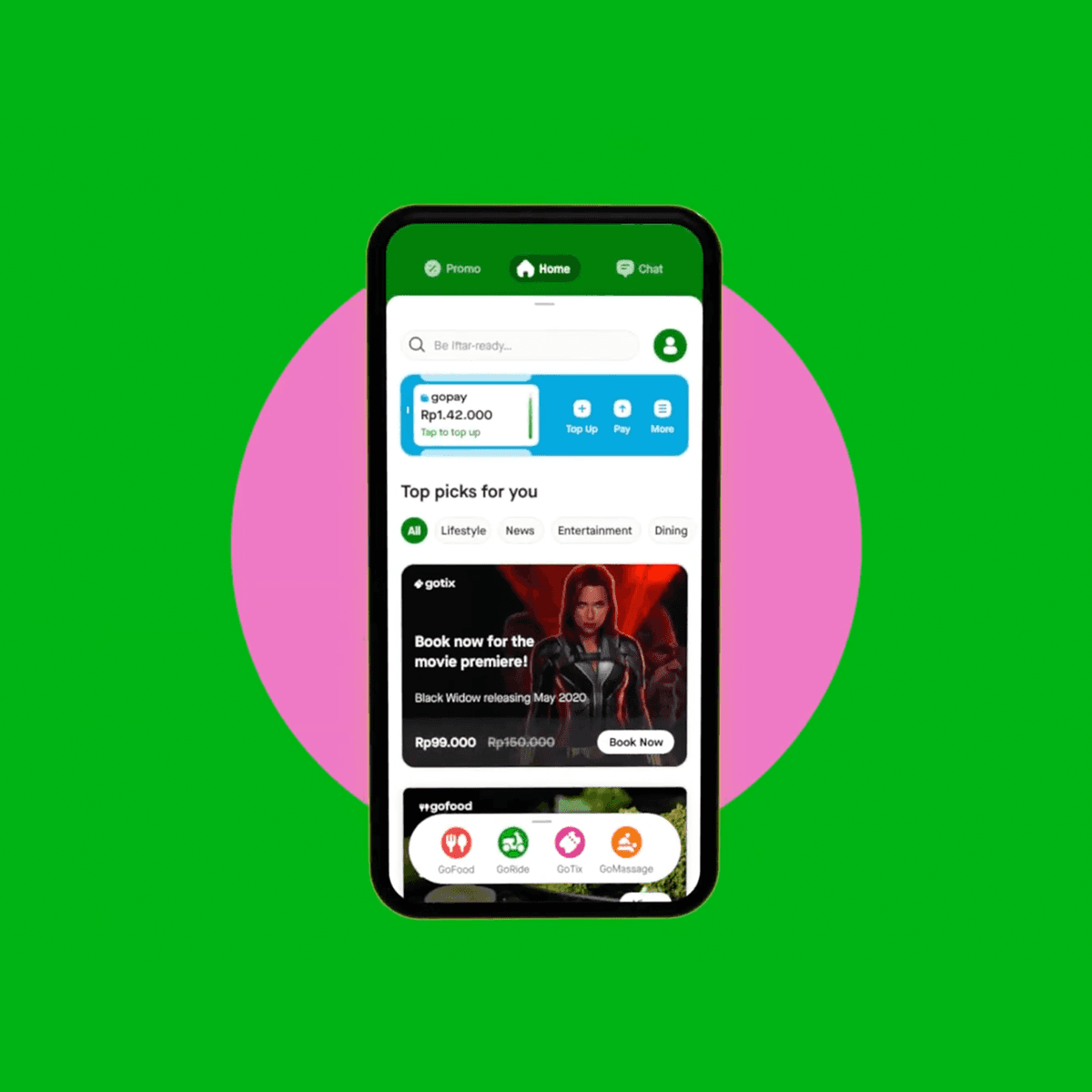
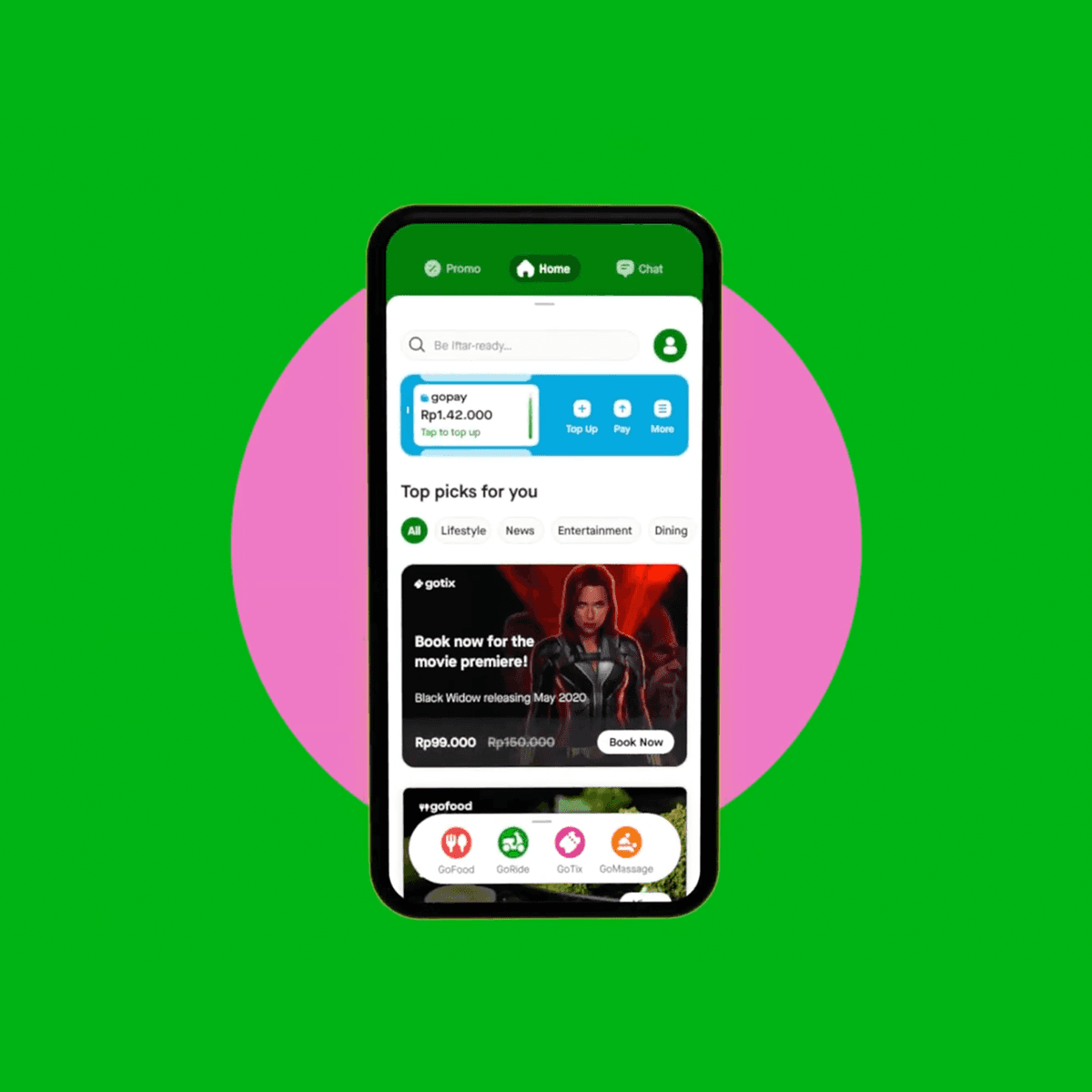
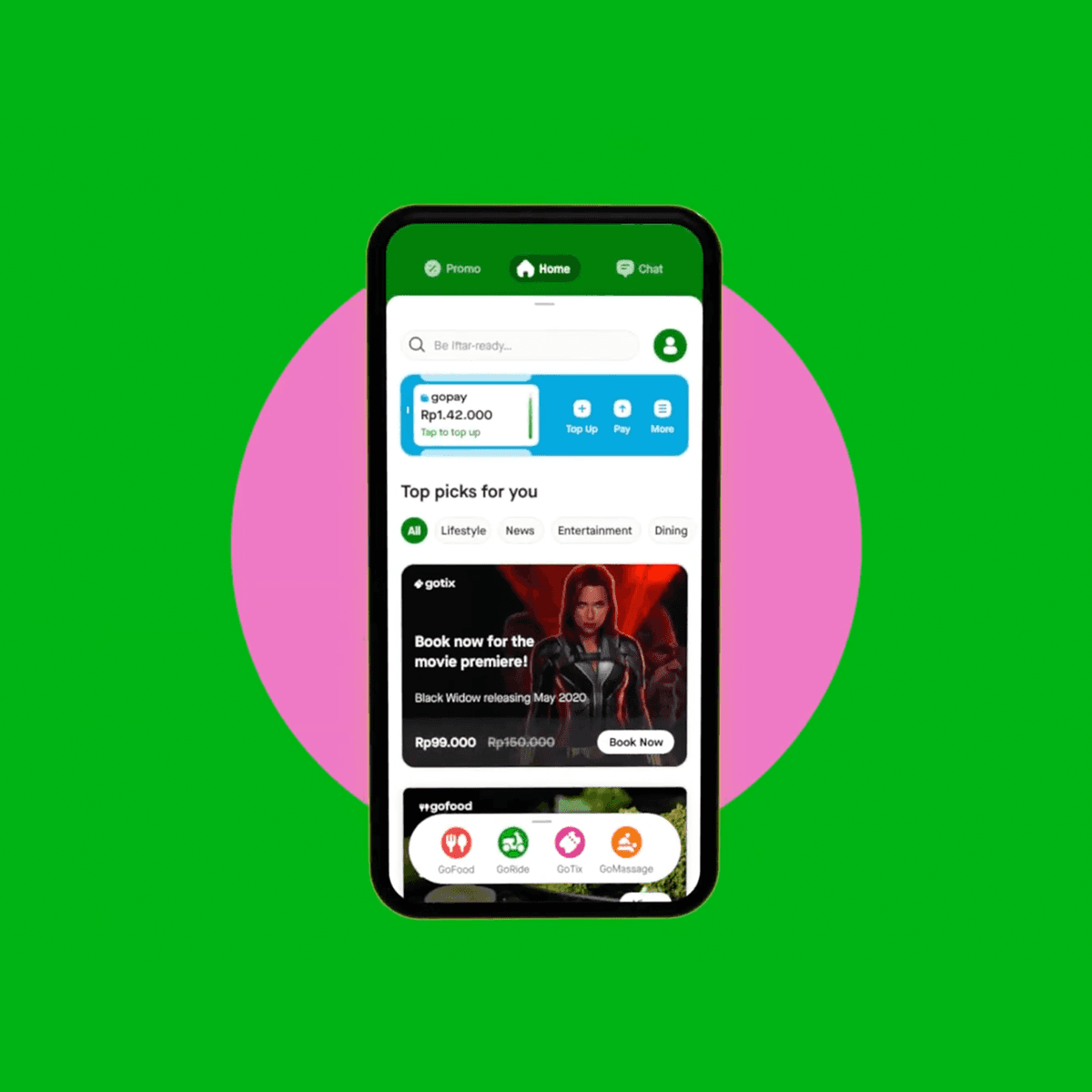
Updating navigations: Gojek Home 4.0
The Gojek homepage underwent a redesign aimed at decluttering elements and incorporating gesture-based navigation. Recognizing the learning curve for users to adapt to these new patterns, we aimed to provide informative content about navigation while highlighting exciting updates.
Approach:
We began addressing the problem statement by identifying the essential details for user communication. After compiling a list of key points, we developed an engaging and straightforward presentation for customers, creating a storyboard around it. During the execution of motion graphics and edits, we incorporated various improvisations.
My Role :
Creative Direction:
Upon receiving the requirements, my first step was to identify the timeline and available resources. Given the project's tight schedule, we opted for motion graphics to ensure both efficiency and engagement. I created a storyboard and gathered feedback from multiple stakeholders and collaborators before moving on to the animation phase.
Animation:
Although there was a significant gap in my experience with animations, I quickly regained my footing once I started creating the initial compositions. Additionally, I collaborated with another motion graphics designer on the team, dividing the sequences among ourselves to expedite the process.
Delivery:
Upon delivering the video, we encountered several last-minute changes as we planned to hold back on certain features for stage 2. I created multiple edits for the video to accommodate the staged rollout of these features without losing continuity.
Solution:
To address the challenge of introducing users to the redesigned Gojek home page with gesture-based navigation and communicate exciting updates, we crafted an engaging motion graphic video. Despite the tight timeline, we efficiently executed the project, incorporating stakeholder feedback and seamlessly adapting to last-minute changes during the staged feature rollout.






Client:
Gojek
Date:
May 30, 2020
Category:
Motion Graphics
Updating navigations: Gojek Home 4.0
The Gojek homepage underwent a redesign aimed at decluttering elements and incorporating gesture-based navigation. Recognizing the learning curve for users to adapt to these new patterns, we aimed to provide informative content about navigation while highlighting exciting updates.
Approach:
We began addressing the problem statement by identifying the essential details for user communication. After compiling a list of key points, we developed an engaging and straightforward presentation for customers, creating a storyboard around it. During the execution of motion graphics and edits, we incorporated various improvisations.
My Role :
Creative Direction:
Upon receiving the requirements, my first step was to identify the timeline and available resources. Given the project's tight schedule, we opted for motion graphics to ensure both efficiency and engagement. I created a storyboard and gathered feedback from multiple stakeholders and collaborators before moving on to the animation phase.
Animation:
Although there was a significant gap in my experience with animations, I quickly regained my footing once I started creating the initial compositions. Additionally, I collaborated with another motion graphics designer on the team, dividing the sequences among ourselves to expedite the process.
Delivery:
Upon delivering the video, we encountered several last-minute changes as we planned to hold back on certain features for stage 2. I created multiple edits for the video to accommodate the staged rollout of these features without losing continuity.
Solution:
To address the challenge of introducing users to the redesigned Gojek home page with gesture-based navigation and communicate exciting updates, we crafted an engaging motion graphic video. Despite the tight timeline, we efficiently executed the project, incorporating stakeholder feedback and seamlessly adapting to last-minute changes during the staged feature rollout.






Client:
Gojek
Date:
May 30, 2020
Category:
Motion Graphics
Updating navigations: Gojek Home 4.0
The Gojek homepage underwent a redesign aimed at decluttering elements and incorporating gesture-based navigation. Recognizing the learning curve for users to adapt to these new patterns, we aimed to provide informative content about navigation while highlighting exciting updates.
Approach:
We began addressing the problem statement by identifying the essential details for user communication. After compiling a list of key points, we developed an engaging and straightforward presentation for customers, creating a storyboard around it. During the execution of motion graphics and edits, we incorporated various improvisations.
My Role :
Creative Direction:
Upon receiving the requirements, my first step was to identify the timeline and available resources. Given the project's tight schedule, we opted for motion graphics to ensure both efficiency and engagement. I created a storyboard and gathered feedback from multiple stakeholders and collaborators before moving on to the animation phase.
Animation:
Although there was a significant gap in my experience with animations, I quickly regained my footing once I started creating the initial compositions. Additionally, I collaborated with another motion graphics designer on the team, dividing the sequences among ourselves to expedite the process.
Delivery:
Upon delivering the video, we encountered several last-minute changes as we planned to hold back on certain features for stage 2. I created multiple edits for the video to accommodate the staged rollout of these features without losing continuity.
Solution:
To address the challenge of introducing users to the redesigned Gojek home page with gesture-based navigation and communicate exciting updates, we crafted an engaging motion graphic video. Despite the tight timeline, we efficiently executed the project, incorporating stakeholder feedback and seamlessly adapting to last-minute changes during the staged feature rollout.




